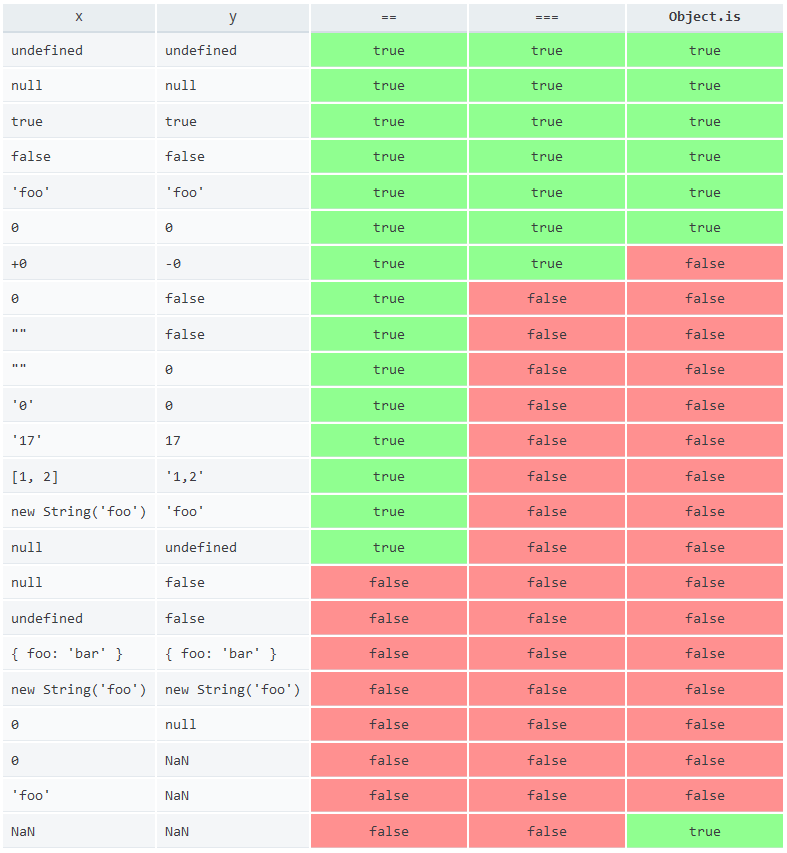
# == 、=== 和 Object.is
来详细介绍一下==和===的规则以及区别。
# ===严格相等
TIP
===叫做严格相等,是指:左右两边不仅值要相等,类型也要相等,例如'1'===1的结果是false,因为一边是string,另一边是number。
console.log('1'===1); // 输出false
1
# ==不严格相等
TIP
==不像===那样严格,对于一般情况,只要值相等,就返回true,但==还涉及一些类型转换,它的转换规则如下:
- 两边的类型是否相同,相同的话就比较值的大小,例如
1==2,返回false - 类型不相同会进行类型转换
- 判断的是否是
null和undefined,是的话就返回true - 判断的类型是否是
String和Number,是的话,把String类型转换成Number,再进行比较 - 判断其中一方是否是
Boolean,是的话就把Boolean转换成Number,再进行比较 - 如果其中一方为
Object,且另一方为String、Number或者Symbol,会将Object转换成原始类型后,再进行比较
1 == {id: 1, name: 'AAA'}
↓
1 == '[object Object]'
1
2
3
2
3
# Object.is()
和 === 基本一致,除了一下几个:
+0 === -0 // true;
Object.is(+0, -0); // false
NaN === NaN; //false
Object.is(NaN, NaN);// true
1
2
3
4
5
2
3
4
5
总结:

# 转boolean
除了undefined、null、false、0、-0、NaN和空字符串转换成false以外,其他所有值都转换成true,包括所有对象。
# 对象转原始类型
对象转原始类型,会调用内置的[ToPrimitive]函数,对于该函数而言,其逻辑如下:
- 是否已经是原始类型,是则直接返回
- 调用
valueOf(),如果转换为原始类型,则返回 - 调用
toString(),如果转换为原始类型,则返回 - 也可以重写
Symbol.toPrimitive()方法,优先级别最高 - 如果都没有返回原始类型,会报错
var obj = {
value: 0,
valueOf() {
return 1;
},
toString() {
return '2'
},
[Symbol.toPrimitive]() {
return 3
}
}
console.log(obj + 1); // 输出4
1
2
3
4
5
6
7
8
9
10
11
12
13
2
3
4
5
6
7
8
9
10
11
12
13
# a==1&&a==2&&a==3
// 问:如何使if(a==1&&a==2&&a==3) {console.log('true')};正确打印'true'
var a = {
value: 0,
valueOf() {
this.value++;
return this.value;
}
}
if(a==1 && a==2 && a==3) {
console.log('true'); // 输出true
}
// 利用数组的特性:可以看到数组 toString 会调用本身的 join 方法,这里把自己的join方法该写为shift,每次返回第一个元素,而且原数组删除第一个值,正好可以使判断成立。
var a = [1,2,3];
// a.join = a.shift;
a.toString = a.shift;
console.log(a == 1 && a == 2 && a == 3); // true
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
代码分析:
- 重写对象
a的valueOf()方法,使value属性每次调用时自增 - 当判断
a==1时,第一次调用valueOf()方法,此时value等于1,判断1==1,继续向下走 - 判断
a==2时,第二次调用valueOf()方法,此时value等于2,判断2==2,继续向下走 - 判断
a==3时,第三次调用valueOf()方法,此时value等于3,判断3==3,if判断结束 if条件判断为true && true && true,执行console.log('true'),打印true
# 拓展
// a === 1 && a === 2 && a === 3
var val = 0;
Object.defineProperty(window, 'a', {
get: function() {
return ++val;
}
});
console.log(a === 1 && a === 2 && a === 3); // true
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
← valueOf 详解 深拷贝和浅拷贝 →
